Integración de su sitio web con Mi Oficina Web
Dispone de varias técnicas para integrar la web de sus clientes, www.mioficinaweb.es, en su propia página web.
Lo único que necesita es un poco de conocimiento de HTML y JavaScript. Cada solución que presentamos requiere de un esfuerzo y de un nivel de conocimiento diferente.
Sumario
Usando enlaces externos con mi oficina web desde cualquier dispositivo
La primera alternativa es la más evidente y más sencilla: en su página web usted pondría un enlace hacia www.mioficinaweb.es. Por ejemplo:
<a href="https://www.mioficinaweb.es/" target="_blank">Entre en su página de cliente</a>
El problema para usted es que con este método usted saca al cliente de su sitio web para meterlo en mioficinaweb.es. Si este problema no le preocupa, entonces use este método.
Usted puede hacer que en la página de Mi Oficina Web aparezca su logo, o que cuando los clientes se den de alta no tengan que escribir su número de agente. Para ello, hay que añadir su número de agente como parámetro "q" a la URL de Mi Oficina Web. Por ejemplo, para el agente 1002:
<a href="https://www.mioficinaweb.es/?q=1002" target="_blank">Entre en www.mioficinaweb.es</a>
Integración usando iframes
Esta solución es muy rápida y sencilla. Se trata de crear un marco dentro de su página web que muestre el contenido www.mioficinaweb.es. De esta manera, damos la impresión a su cliente de que sigue en su sitio web.
Para ello usaremos un elemento HTML llamado "iframe". Con el iframe, usted puede embeber páginas externas en su sitio web; y puede además especificar el tamaño (ancho y alto) de dicho marco.
Por ejemplo:
<iframe src="https://www.mioficinaweb.es/" width="1024" height="768" frameborder="0"></iframe>
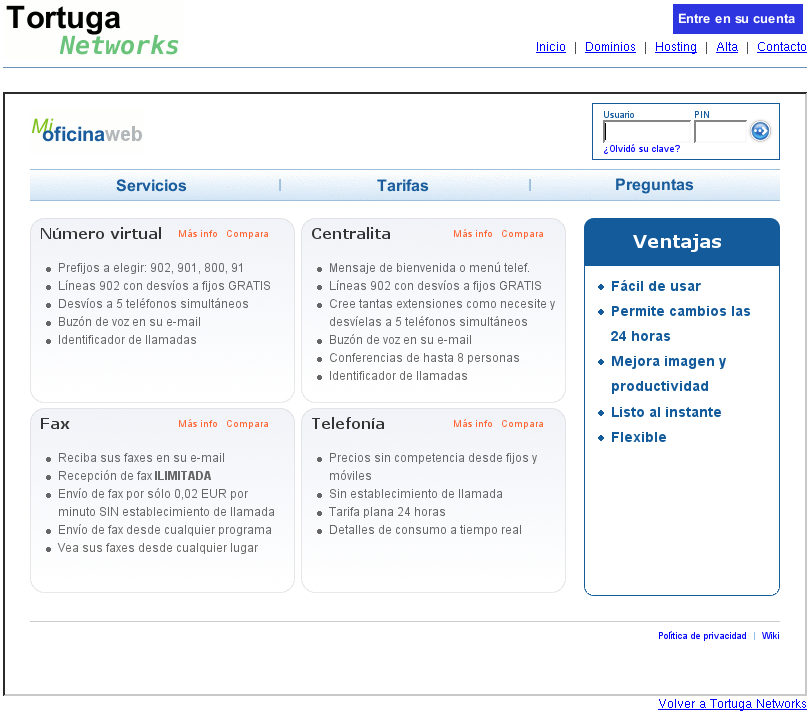
Ejemplo
Mostramos un ejemplo con un iframe. Hemos dejado el marco del iframe para que se vea claramente cómo es, pero usted puede quitarlo, o aplicarle un estilo CSS.
Inconvenientes
Aunque es muy sencillo, este método tiene las siguientes desventajas:
- Tamaño del marco: debe ser lo suficientemente grande para alojar la web de Mi Oficina Web.
- Impacto en el diseño: quizás la combinación del diseño de mioficinaweb.es y sus sitio web no sea visualmente agradable.
Lea más sobre los iframes en www.w3schools.com/TAGS/tag_iframe.asp.
Integración usando formularios y XML
En vez de integrar todo el sitio mioficinaweb.es, usted puede crear formularios en su sitio web, y redigirlos a www.mioficinaweb.es. Usted puede crear formularios para:
- Alta de clientes
- Entrada de clientes en su página web privada
- Consulta de tarifas
No hace falta que cree formularios para los 3 puntos, sólo para los que sus clientes necesiten.
Alta de clientes
Dentro de la pestaña "Alta de clientes" de su cuenta de distribuidor le proveemos un enlace de la forma:
https://scgi.duocom.es/cgi-bin/oficinaweb/dist/ow_alta?dist=NUMDIST
donde debe reemplazar NUMDIST por su número de distribuidor. En ese enlace usted encontrará un ejemplo de formulario para el alta de clientes desde su sitio web. Puede coger el código HTML y pegarlo en su sitio web, haciendo las modificaciones que crea oportunas (siempre respetando los nombres de los campos) para que el formulario quede bien en su página.
Entrada de clientes
Debe crear un formulario con los campos "account" (el teléfono principal del usuario) y "password" (el PIN de la cuenta del usuario). A continuación le ofrecemos un ejemplo simple de formulario:
<script>
function decideEntrada(formulario) {
if (formulario.account.value == '') {
alert('Por favor, introduzca su usuario.');
return false;
}
var prefijo = formulario.account.value.substring(0, 3);
var prefijo1 = formulario.account.value.substring(0, 1);
if (prefijo == '928' || prefijo == '828' || prefijo == '922' || prefijo == '822') {
formulario.action = 'https://cgi.duocom.es/cgi-bin/oficinaweb/oficinaweb';
}
else if (prefijo1 == '9' || prefijo1 == '8') {
formulario.action = 'https://scgi.duocom.es/cgi-bin/oficinaweb/oficinaweb';
}
else {
formulario.action = 'https://cgi.duocom.es/cgi-bin/oficinaweb/oficinaweb_preentrada';
}
return true;
}
</script>
<form method="POST" action="https://cgi.duocom.es/cgi-bin/oficinaweb/oficinaweb_preentrada">
<input type="text" name="account" size="10">
<input type="password" name="password" size="5">
<input type="submit" name="submit" value="Entrar" onclick="return decideEntrada(this.form);">
</form>
Modifíquelo a su gusto, respetando los nombres de los campos y el código JavaScript.
Consulta de tarifas
Disponemos de una aplicación web que le ofrece las tarifas del servicio en formato XML.
https://www.oficinaweb.es/cgi-bin/oficinaweb/oficinaweb_tarifas_xml
Usted puede recoger la salida de esta aplicación, formatearla, y mostrarla en su sitio web como más le convenga.
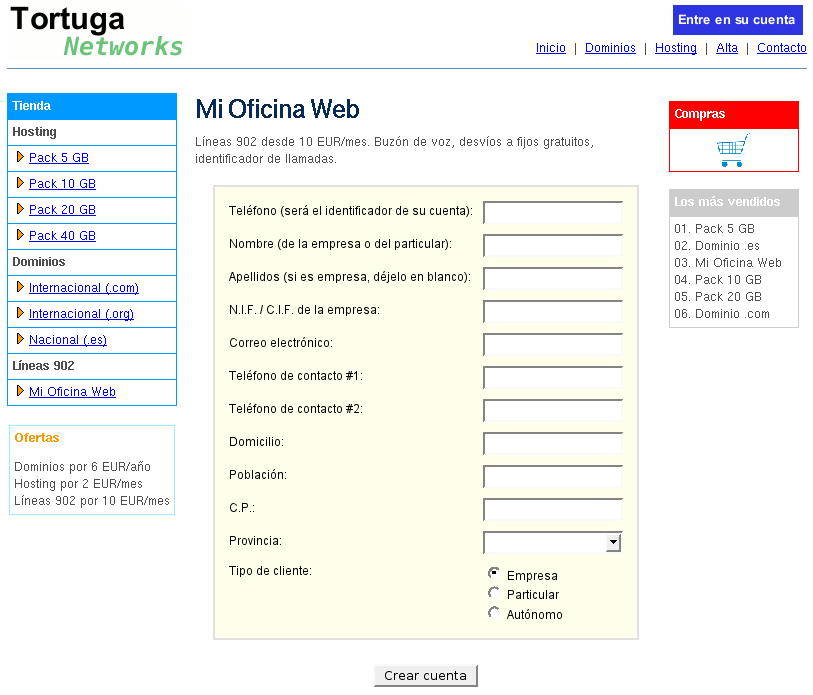
Ejemplo
Le mostramos un ejemplo de integración del formulario de alta.
Venta exclusiva de Reloj Laboral
Si solo va a ofrecer a sus clientes el Reloj Laboral y no quiere que vean el resto de servicios, solo tiene que sustituir la URL https://www.mioficinaweb.es/ por https://www.mioficinaweb.es/relojlaboral/ (el resto de parámetros, como 'q', permanecen igual).
En el caso del enlace de alta, habría que añadir el parámetro "srl=1":
https://scgi.duocom.es/cgi-bin/oficinaweb/dist/ow_alta?dist=NUMDIST&srl=1